Vision x Design
Las 5 Tendencias en Diseño Web del 2024

En el mundo del diseño web, las tendencias evolucionan constantemente, dando forma a la estética y la funcionalidad de las plataformas digitales.
En este artículo, exploraremos las mejores 5 tendencias que marcarán pauta en el diseño web en este 2024.
Desde la simplicidad y la accesibilidad hasta la implementación de tecnologías emergentes, descubriremos cómo estas tendencias están transformando la experiencia del usuario online.
¡Vamos allá! 😄
1 - Menos, es más
En el 2024, el minimalismo sigue siendo una poderosa fuerza en el diseño web.
La simplicidad en la disposición de elementos y la paleta de colores se ha convertido en una estrategia clave para destacar la esencia del contenido.
Las páginas web adoptan un enfoque limpio y despejado, eliminando distracciones innecesarias y optimizando la velocidad de carga.
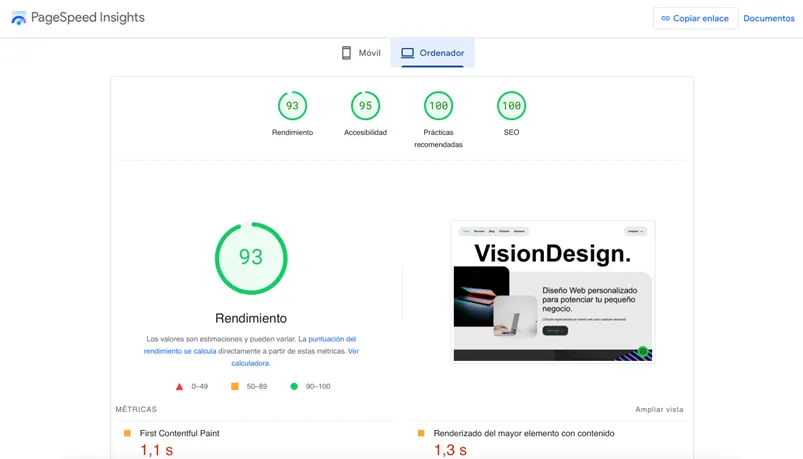
Con PageSpeed Insights podemos verificar si nuestro tiempo de carga es el óptimo, porque sino Google acabará penalizando. Es por tanto muy importante que revisemos estas métricas de forma regular para optimizar y mejorar el rendimiento de nuestra web.

2- Dark mode y colores vibrantes
Contraste y estilo siempre van de la mano.
La adopción generalizada del modo oscuro no solo responde a consideraciones estéticas, sino que también resuelve un problema práctico.
Con la creciente dependencia de dispositivos móviles y pantallas durante largos períodos, el modo oscuro reduce la emisión de luz azul, disminuyendo la fatiga ocular y mejorando la calidad del sueño.
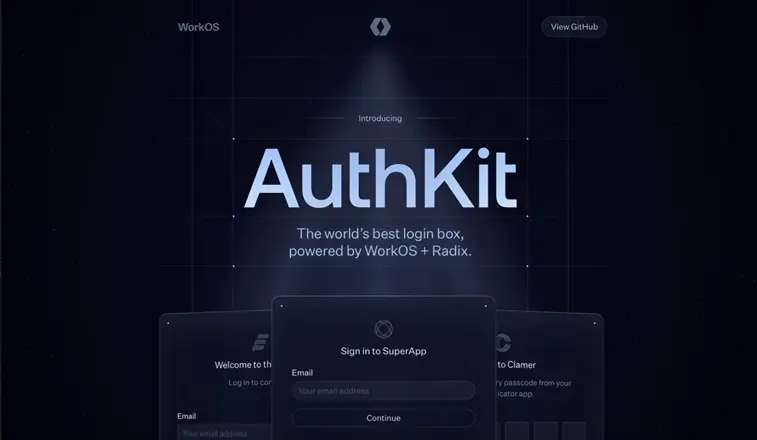
Aquí te dejamos a la página AuthKit en referencia a un buen ejemplo de cómo hacer una web en modo oscuro y con una gran calidad de diseño.

Psicología de los colores. Emociones y comportamiento del usuario
La elección de colores no es arbitraria, está respaldada por la psicología, ya que diferentes tonalidades pueden evocar emociones específicas. En el minimalismo, la paleta suele ser sutil, con tonos neutros como blancos, grises y negros. Estos colores transmiten simplicidad, elegancia y profesionalismo.
Los colores vibrantes, por otro lado, no solo captan la atención del usuario, sino que también pueden influir en su estado de ánimo.
La psicología del color desempeña un papel fundamental en el diseño web, y la elección de tonalidades vibrantes puede generar emociones positivas, impulsando así la interacción del usuario con la plataforma.
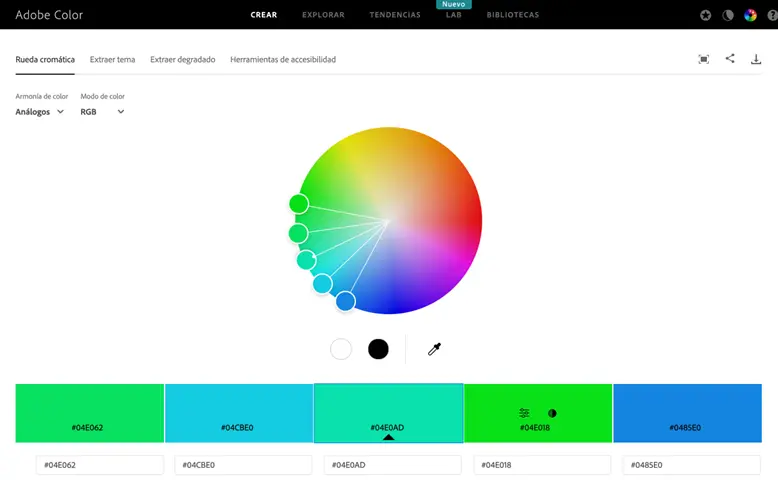
Una herramienta muy útil a la hora de encontrar la mejor paleta de colores para tu diseño web es Adobe color. Gracias a esta herramienta se pueden observar las mejores combinaciones con los colores análogos, complementarios, etc.

Una página que nos llamó mucho la atención por sus colores vivos y llamativos, contrastados de la mejor forma es de la marca Usefun.
Siempre hay que tener en cuenta antes de decidir los colores a qué público nos dirigimos y cuáles son sus necesidades. Si no pensamos en nuestro User Persona, posiblemente estemos fallando en algo.
3- Experiencia del Usuario (UX) y Accesibilidad
La experiencia del usuario (UX) y la accesibilidad continúan siendo pilares fundamentales en el diseño web.
Las interfaces intuitivas, la navegación sin esfuerzo y el diseño centrado en el usuario son imperativos. No podemos imaginar una web sin pensar en nuestro usuario.
Además, se presta especial atención a la accesibilidad para garantizar que los sitios web sean útiles para todas las personas. Hay que llegar a todos sin excepción de nadie, y esto cuesta un trabajo extra.
Interactividad y Microinteracciones
La interactividad se ha convertido en un elemento crucial en el diseño web moderno.
Las microinteracciones, esos pequeños detalles que responden a las acciones del usuario crean una experiencia más inmersiva. Desde botones que cambian de color al pasar el ratón hasta animaciones que indican la carga de contenido, estas interacciones sutiles mantienen al usuario entretenido.
Los elementos emergentes también desempeñan un papel importante en la mejora de la experiencia del usuario. Utilizados estratégicamente, pueden proporcionar información adicional sin abrumar la página principal.
Sin embargo, es crucial encontrar un equilibrio, ya que el uso excesivo de elementos emergentes puede resultar molesto y contraproducente.
4- Diseño Responsive y Mobile-First
La adaptabilidad es clave para estar dentro de todo el mundo digital.
Diseño Responsive: Garantiza una experiencia adaptada a todos los tamaños de pantalla.

El diseño responsive se ha vuelto esencial para garantizar que los sitios web se vean y funcionen bien en todos los dispositivos, desde smartphones hasta tablets y desktop.
Mobile-First: Un enfoque estratégico que busca mejorar tanto la usabilidad como el rendimiento en motores de búsqueda (SEO).
El enfoque Mobile-First, por otro lado, reconoce la importancia de los dispositivos móviles al priorizar su diseño y funcionalidad durante el proceso de desarrollo.
Esto no solo mejora la experiencia del usuario en estos dispositivos, sino que también tiene beneficios significativos en términos de SEO. Los motores de búsqueda valoran los sitios web que ofrecen una experiencia móvil fluida, mejorando así su visibilidad en los resultados de búsqueda.
Realidad Aumentada (AR) y Experiencias Inmersivas
La realidad aumentada (AR) ha dejado de ser una tecnología futurista para convertirse en una herramienta tangible en el diseño web.
En el 2024, vemos una mayor integración de AR para crear experiencias únicas. En la industria de la moda, los usuarios pueden probar virtualmente la ropa antes de comprarla, mientras que, en los ecommerce, la AR se utiliza para visualizar productos en entornos del mundo real.
Algunas marcas ya lo están haciendo, como Nike que utiliza una aplicación para poder probarte las zapatillas sin tener que salir de casa.
5- Tipografía Creativa y Personalización
La tipografía creativa se destaca como una forma efectiva de expresar la identidad de una marca.
En el 2024, las fuentes personalizadas y creativas son protagonistas, añadiendo un toque distintivo a la marca.
La personalización va más allá de la tipografía e incluye la capacidad de los usuarios para ajustar la apariencia de la interfaz según sus preferencias individuales.

Los diseñadores buscan fuentes que se alineen con la identidad visual de la marca y, al mismo tiempo, proporcionen una experiencia de lectura cómoda. La tipografía creativa no solo es estéticamente agradable, sino que también contribuye a la construcción de la narrativa de la marca.
Diseñando el futuro
En conclusión, el diseño web en el 2024 es una amalgama emocionante de estilos, tecnologías y enfoques que buscan mejorar la experiencia del usuario y reflejar la identidad de la marca.
Desde la simplicidad del minimalismo hasta las experiencias inmersivas de la realidad aumentada, estas tendencias marcan pauta para el diseño web del futuro. Los diseñadores, al adoptar estas tendencias, no solo mantienen su relevancia, sino que también contribuyen a la evolución constante del paisaje digital.
¡Se viene un 2024 lleno de nuevas tendencias en el diseño web! 🔜